
Emmet en react jsx YouTube
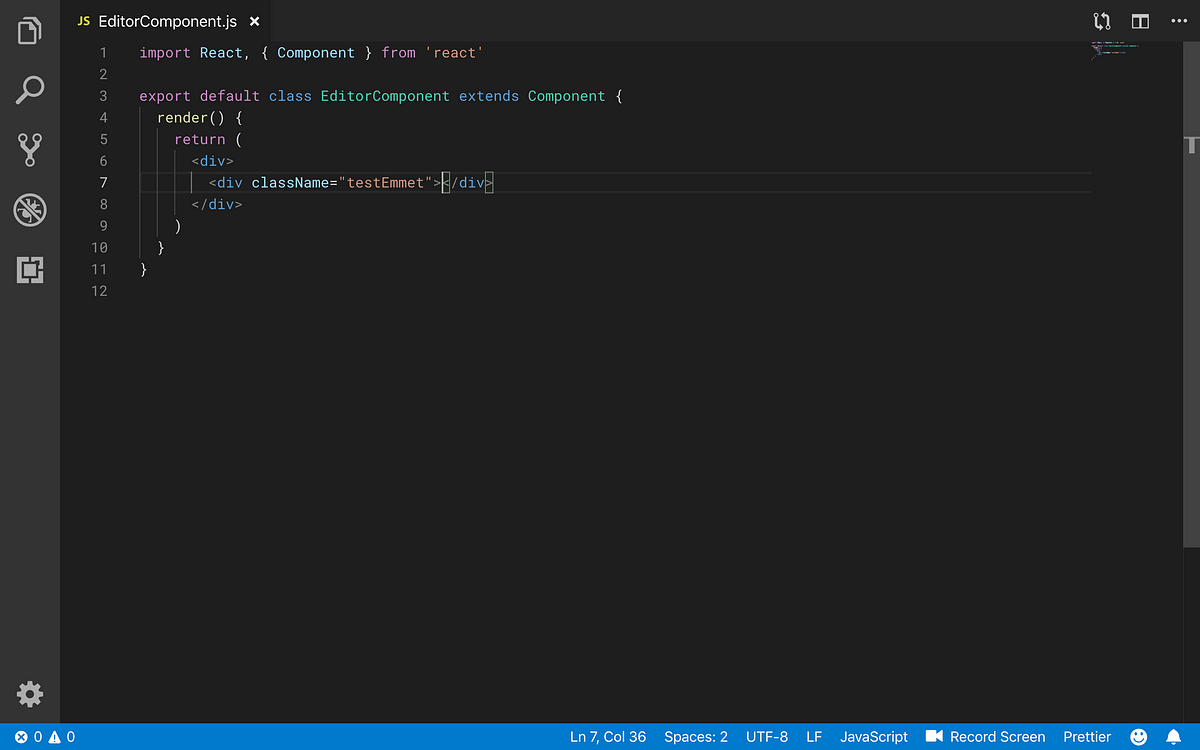
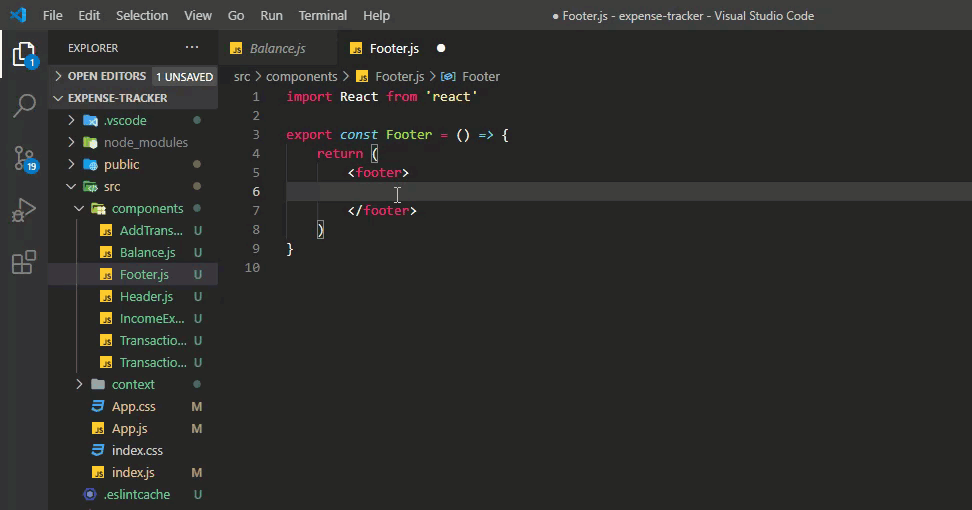
18 I'm using Visual Studio Code. How can I enable emmet on .tsx files? I'd like a simple .foo + tab to be expanded to
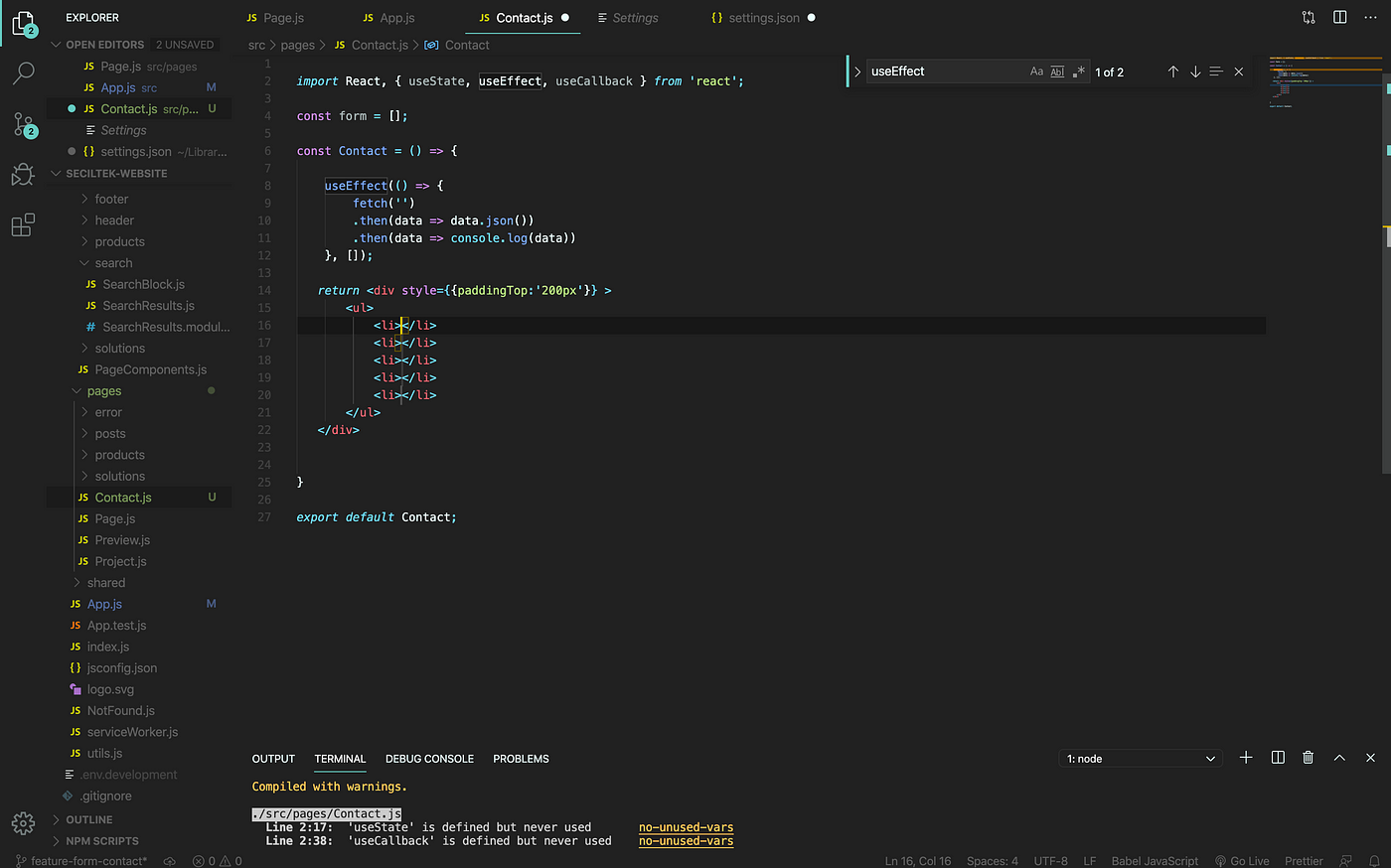
However, nothing I tried seemed to trigger emmet with the desired behavior above. Here's my VSC settings:
Setup Emmet For JSX in VS Code YouTube
Learn how to write code faster in React JS by enabling emmet for JSX in VS Code. You will be able to autocomplete your classNames and id's just by pressing t.

Tools 】於 VS Code 中設定 JSX Emmet
How to enable emmet for JSX: Open the Workspace setting ( cmd + , ) from Edit menu and choose workspace settings tab and paste the following and save it. Also It is better to exclude the node_modules folder from being watched by vscode process which will slow down the VSCode. You can do this by adding following configuration in settings.json.

Enable Emmet support for JSX in Visual Studio Code React by Eshwaren M Medium
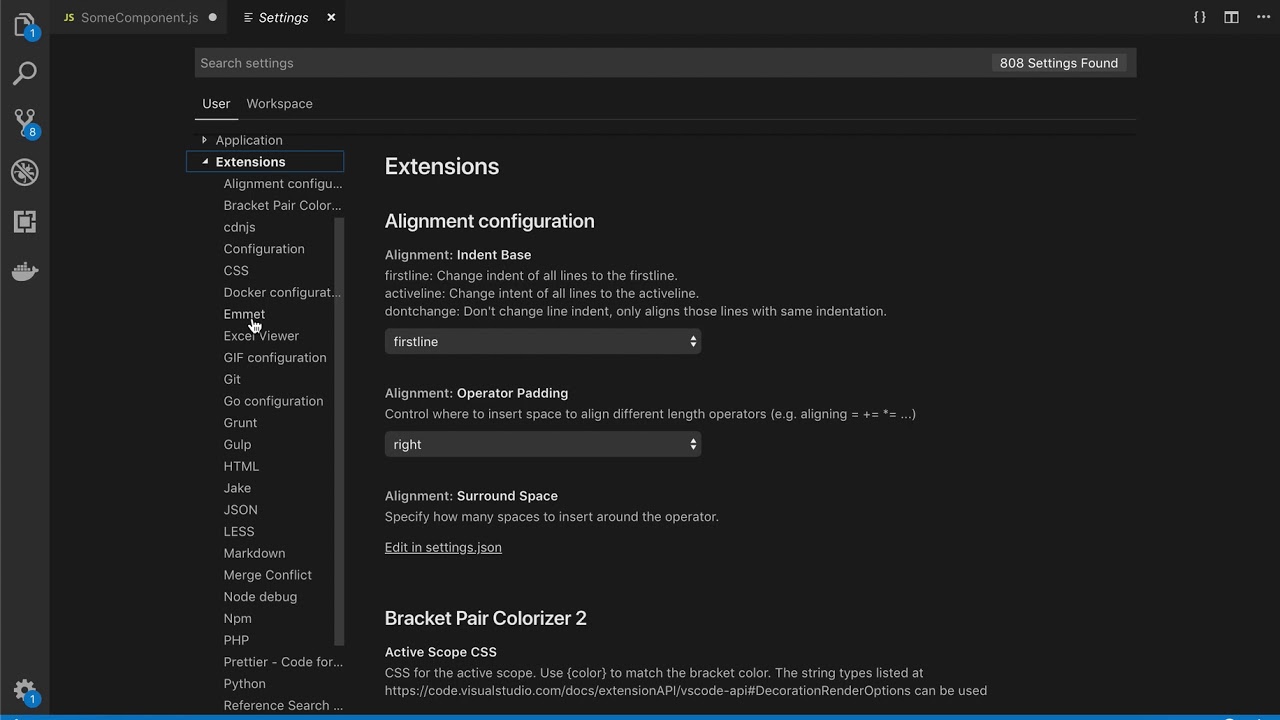
Enable emmet for JSX | React in Visual Studio Code. First, we need go to Settings. Next we need open Extensions tab and Emmet. Click on Edit in settings.json.

Enable Emmet support for JSX in Visual Studio Code React YouTube
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Tools 】於 VS Code 中設定 JSX Emmet
Step 1: Open settings.json in VS Code Step 2: Configure the settings.json Emmet abbreviations Attribute operators Nesting operators HTML in React One unique feature of React is the concept of JSX. JSX, which stands for JavaScript XML, is a simple syntax extension of JavaScript that allows you to write HTML in JavaScript.

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Last modified: 07 September 2023 File | Settings | Editor | Emmet for Windows and Linux WebStorm | Settings | Editor | Emmet for macOS Ctrl Alt 0S On this page, configure Emmet preferences for HTML, XML, JavaScript (JSX Harmony) files and Style Sheets. WebStorm expands abbreviations only if their output does not exceed 15 KB. Emmet.HTML Emmet.CSS

VS Code ReactJS Extension & Emmet Congratulation for JSX, JS and VueJS TubeMint
Step1 Open the Command Palette (Cmd+P) and type '>Open Workspace Settings (JSON)' and hit enter. Step2 You'll see a '.vscode' folder created. Inside there's a settings.json file. Add the folowing.

Emmet Abbreviation for JSX in VSCode is unstable DEV Community
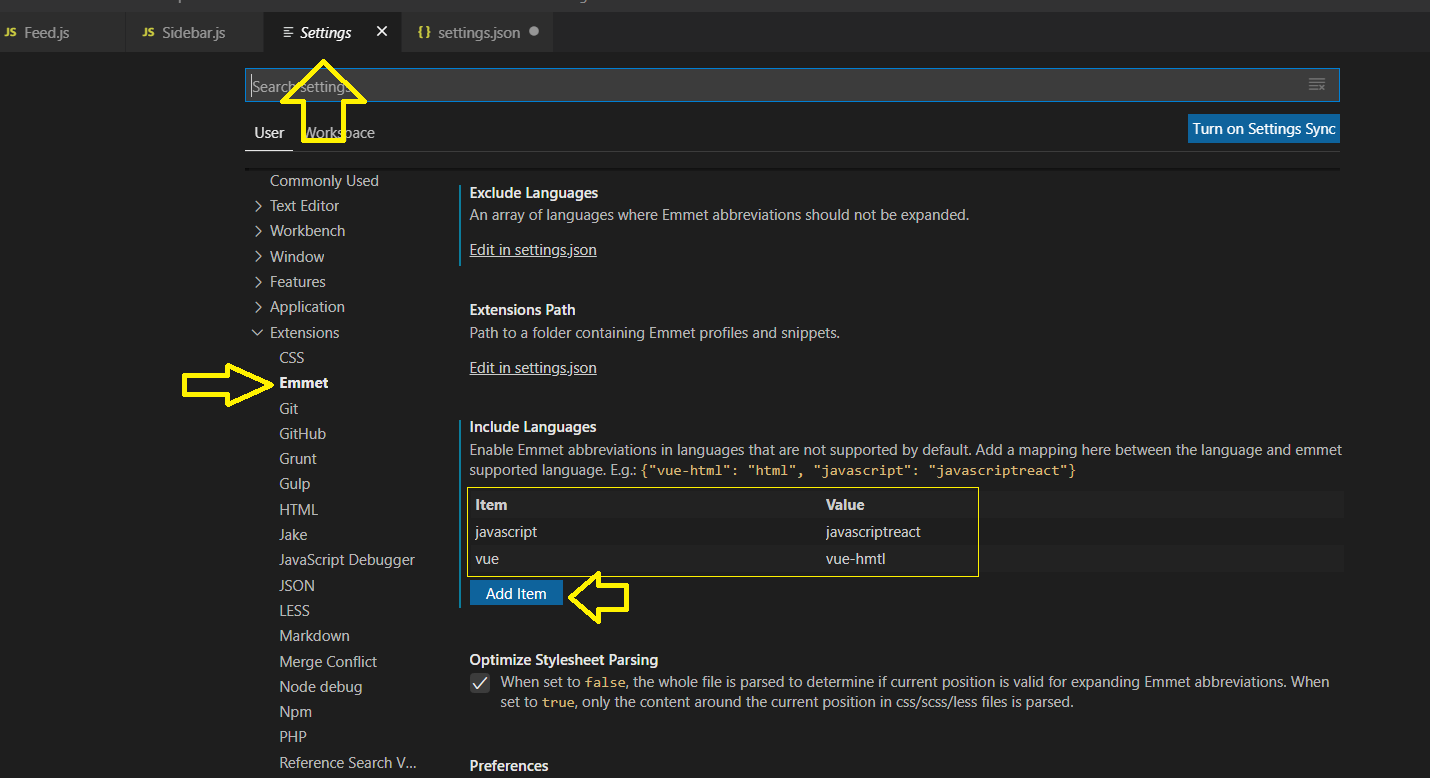
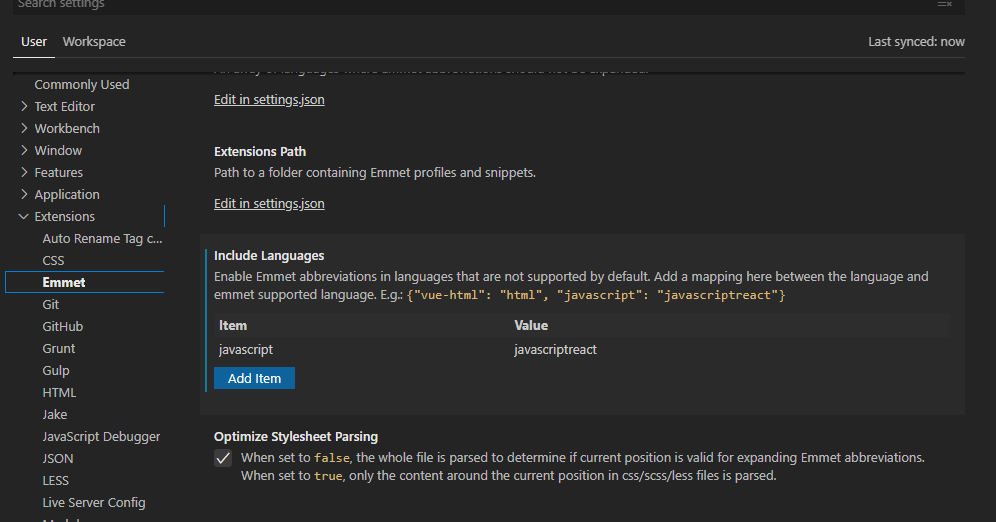
3 Answers Sorted by: 79 Press Ctrl + , or Cmd + , or File > Preferences > Settings. This will open Settings window. Go to Workspace tab > Extensions > Emmet. For the current vs code new version, you'll see a menu called Included Languages. similar to this:

[Solved] Configure Emmet for JSX in VSCode 9to5Answer
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. \n \n. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Enable Emmet support for JSX in Visual Studio Code React JS shorts YouTube
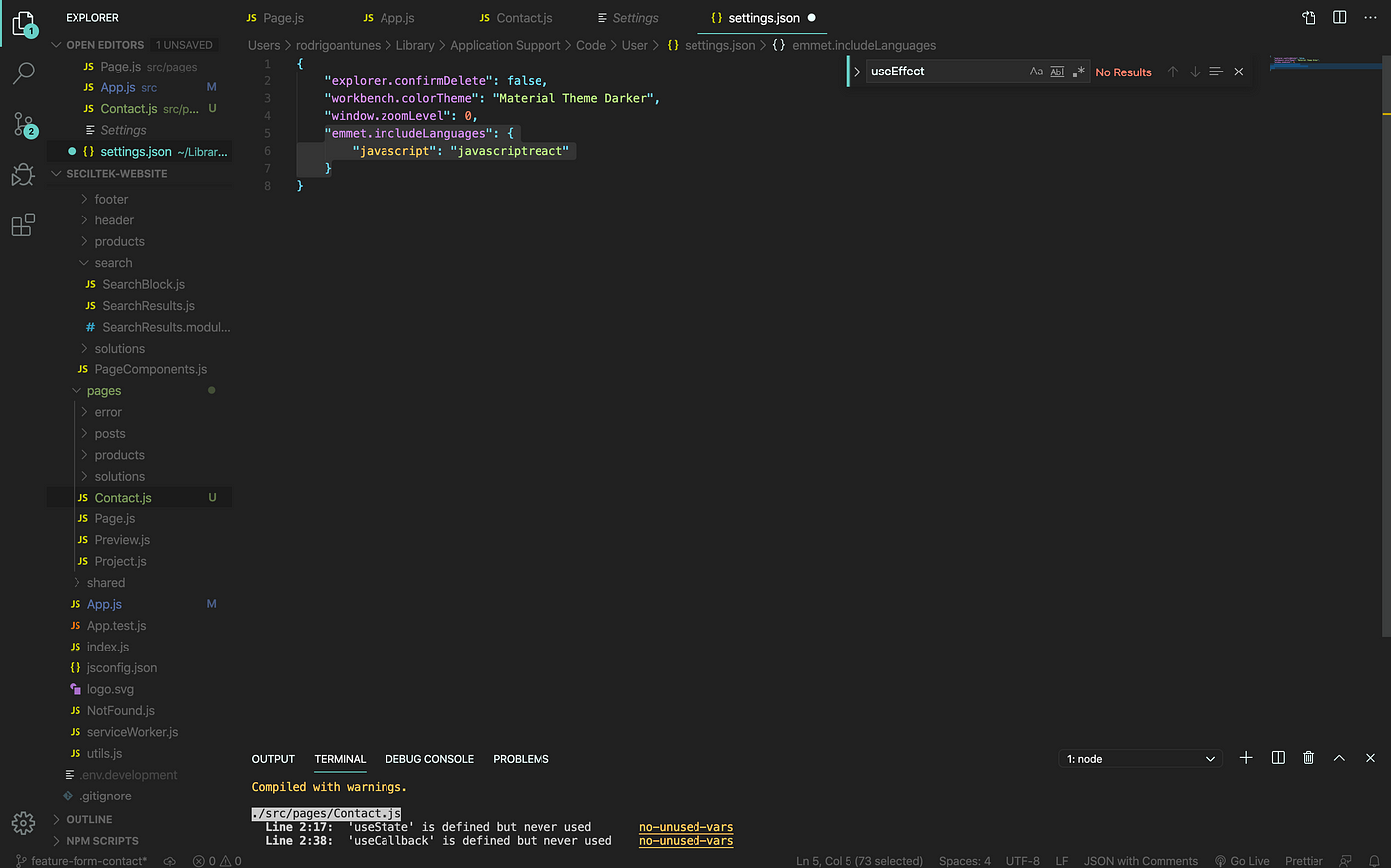
18 i found out that sometimes Emmet "forgets" to look for HTML in JS files, but it still does work in JSX and CSS files. So I put a few lines to "remind" Emmet look HTML in js files as well, associate with them, here it is: "emmet.triggerExpansionOnTab": true, "emmet.includeLanguages": { "javascript": "javascriptreact" } or this:

Enable Emmet support for JSX in Visual Studio Code React
How to Enable Emmet for JSX in Visual Studio Code | React siemen subbaiah · Follow 1 min read · Oct 3, 2020 So,last week I just started learning React JS and I encountered a tiny little problem,.

How to Setup Emmet for JSX (React) in VS Code. by Rafaqat Mahmood Medium
To enable or disable Emmet in a specific language (HTML, CSS, or JSX), go to Editor | Emmet |

JSX Emmet integration for VSCode Monirul Alom AlAmin Medium
Emmet extension comes by default with VS Code, so we don't need to install it, all we need to do is to configure it.In this tutorial, I am going to show you.

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Emmet Configuration for JSX in VSCode Andrew Ly · Follow Published in The Startup · 2 min read · Jul 16, 2020 To enable Emmet depends on the code editor of your preference. In the case of.

JSX Emmet integration for VSCode Monirul Alom's Blog
Enabling emmet for jsx in vscode Open your vscode settings or ⌘ + , Search emmet in search settings; In Emmet: Include Languages section add new item (item: javascript, value: javascriptreact; Top comments (4) Subscribe. Personal Trusted User. Create template